Большинство виджетов в боковой панели WordPress, как правило, выглядят одинаково. Идеальный вариант, если бы все ваши виджеты были равнозначны, но, чаще всего, некоторые из них являются более важными для сайта, чем другие. Например, виджет со списком адресов электронной почты подписчиков, безусловно, важнее, чем виджет архивов. Было бы здорово, если бы важные виджеты были оформлены по-другому. В этой статье мы покажем вам как добавить пользовательские стили для WordPress-виджетов.
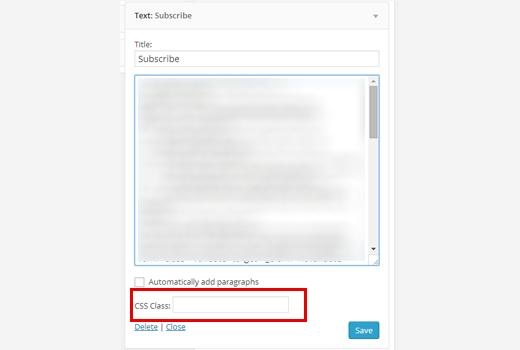
Первое, что вам нужно сделать, - это установить и активировать плагин Widget CSS Classes. После активации просто перейдите на Appearance → Widgets и нажмите на любой виджет в боковой панели:

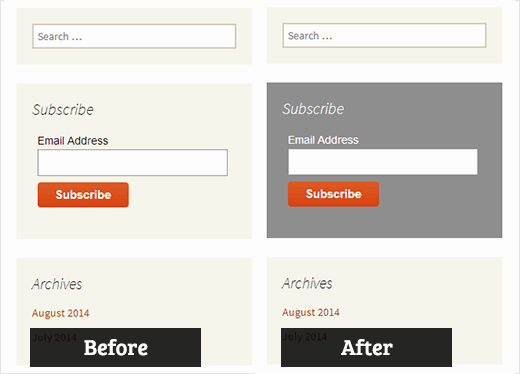
Вы заметите новое поле CSS Class под вашими виджетами, так что вы можете легко определить CSS-класс для каждого виджета. Например, мы добавили класс subscribe к нашему Wordpress-виджету с формой подписки.
Теперь вы можете перейти к таблице стилей вашей темы и добавить в нее свои стилевые правила. Например:
.subscribe {
background-color: #858585;
color:#FFF;
}

Вы можете добавлять любые CSS стили, какие хотите, например, добавить фон, изменить границы, использовать разные цвета и т.д.
Добавление пользовательских стилей в WordPress-виджеты вручную
Если вы не хотите использовать плагин, то вы можете вручную добавить пользовательские стили для ваших WordPress-виджетов. По умолчанию, WordPress добавляет CSS-классы для различных элементов, включая виджеты.
Каждый виджет в вашем сайдбаре имеет нумерованный класс виджета. Например, widget-1, widget-2, widget-3 и др. С помощью инструмента Google Chrome под названием Инспектор элементов (или Firebug в Firefox) вы можете узнать CSS класс настраиваемого виджета.

Как вы можете видеть на скриншоте выше, виджет мы хотим настроить, имеет класс widget-2, добавленный WordPress. Теперь перейдите к таблице стилей вашей темы и добавьте свои пользовательские стилевые правила.
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
Вот и все, мы надеемся, что эта статья поможет вам добавлять собственные стили для виджетов в WordPress. Обязательно поиграйте различными CSS правилами и поэкспериментируйте с различными цветами.