| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 10.0+ | 11.0+ | 5.0+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Выводит текст внутри поля формы, который исчезает при получении фокуса.
Синтаксис
<input placeholder="строка">
Значения
Текстовая строка. Если внутри строки предполагается пробел, ее необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Тег input, атрибут placeholder</title> </head> <body> <form action="handler.php"> <p><input type=search placeholder="Введите текст для поиска"> <input type="submit" value="Искать"></p> </form> </body></html>
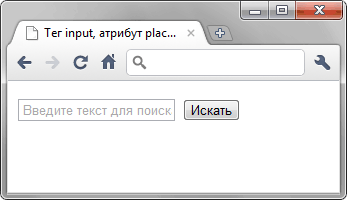
Результат примера показан на рис. 1.

Рис. 1. Текст внутри поля для поиска