| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 17.0+ | 9.6+ | 5.2+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
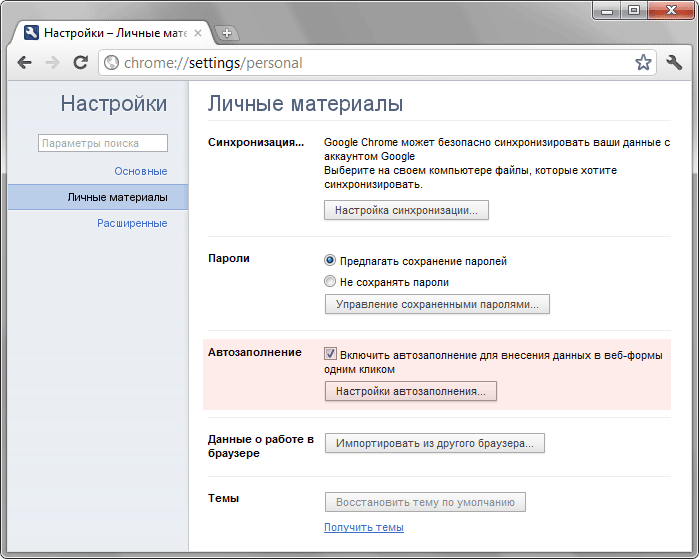
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках и не может в таком случае управляться атрибутом autocomplete. К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.

Рис. 1. Настройки автозаполнения
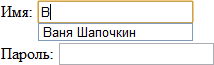
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).

Рис. 2. Список для подстановки
Синтаксис
<input type="text" autocomplete="on | off"><input type="password" autocomplete="on | off"><input type="email" autocomplete="on | off"><input type="search" autocomplete="on | off">
<input type="url" autocomplete="on | off"><input type="tel" autocomplete="on | off">
Значения
- on
- Включает автозаполнение текста.
- off
- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Нет.
Значение по умолчанию
Зависит от настроек браузера.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Тег input, атрибут autocomplete</title> </head> <body> <form> <p>Имя: <input name="user" autocomplete="on"></p> <p>Пароль: <input name="pass" type="password"></p> <p><input type="submit" value="Отправить"></p> </form> </body></html>